


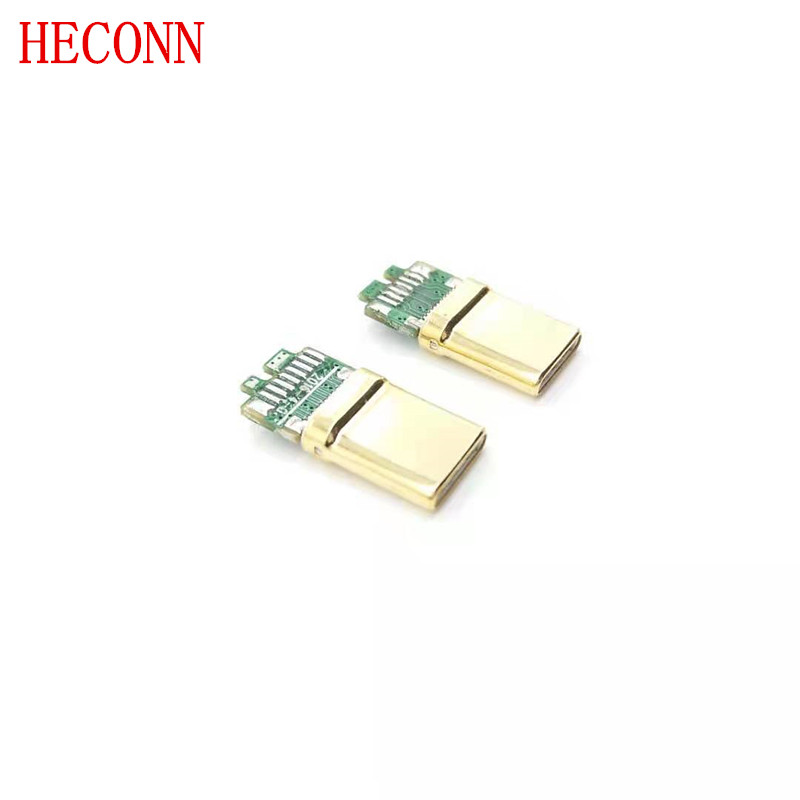
USB TYPE CM夹板0.8拉伸款 白LCP外壳不锈钢镀金 端子镀金2u
人气:437面议

USB TYPE CM夹板1.0拉伸款 黑LCP 外壳不锈钢镀镍端子镀金2u
人气:439面议

USB TYPE CM夹板0.8拉伸款 黑LCP外壳不锈镀镍端子镀金2u
人气:404面议

USB TYPE CM夹板0.8拉伸款 白LCP 外壳不锈钢镀金 端子镀金2u
人气:388面议

USB TYPE CM夹板0.8拉伸款0.8拉伸款 黑LCP外壳不锈钢镀亮镍 端子镀金2u
人气:369面议

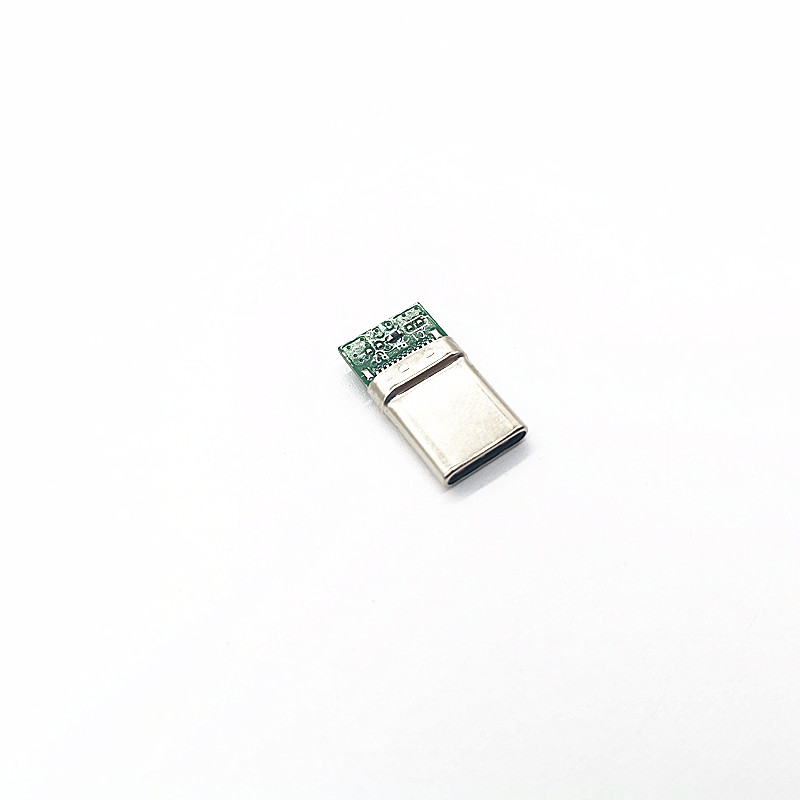
USB-Type-CM/夹板0.8拉伸款/2.0板 R1=56K/弯端/15卡勾/HSF
人气:396面议

USB-Type-CM/夹板0.2拉伸款/弯端/带后塞
人气:373面议

USB-Type-CM/夹板1.0拉伸款/L11.00/直端卡点尾部短款2.25mm
人气:358面议

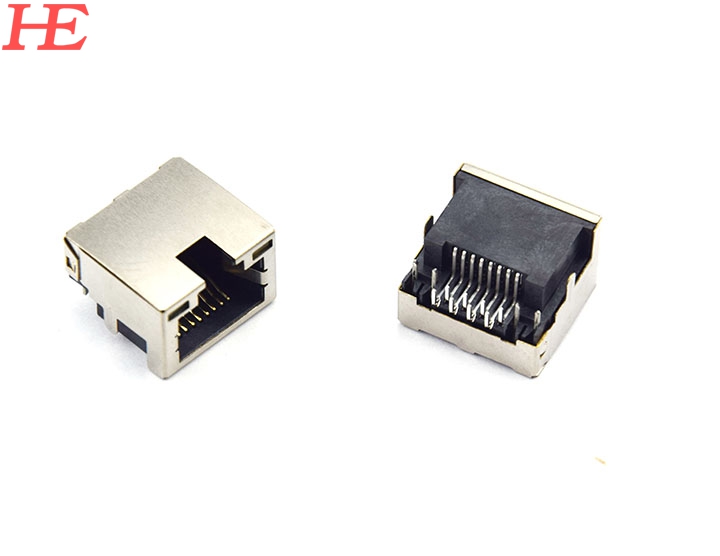
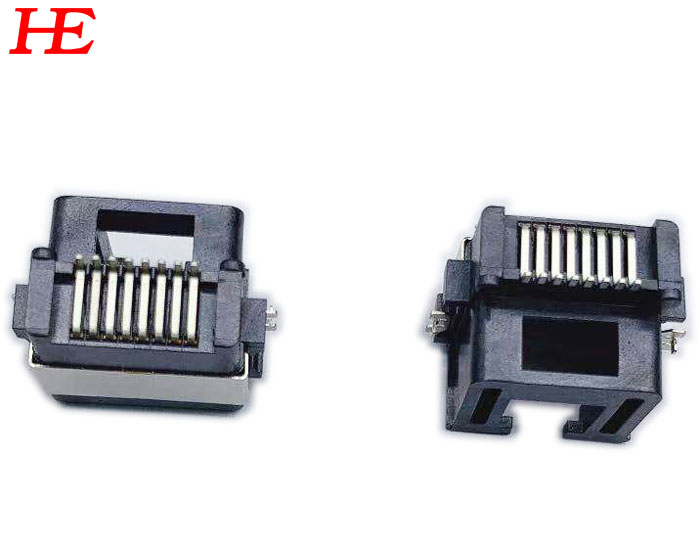
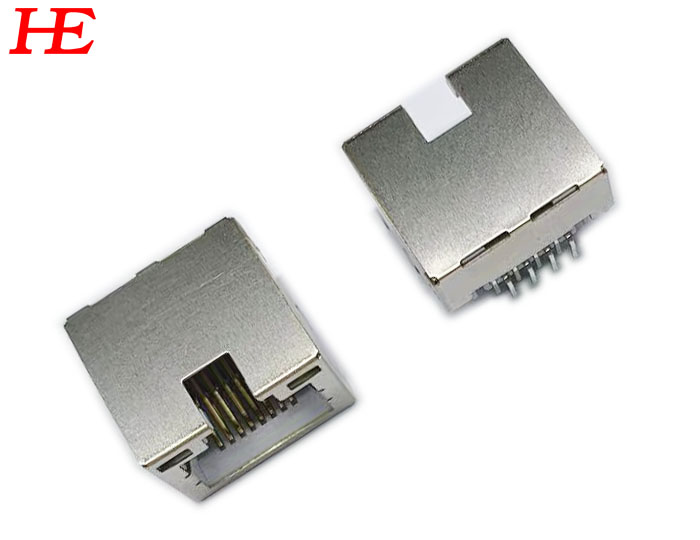
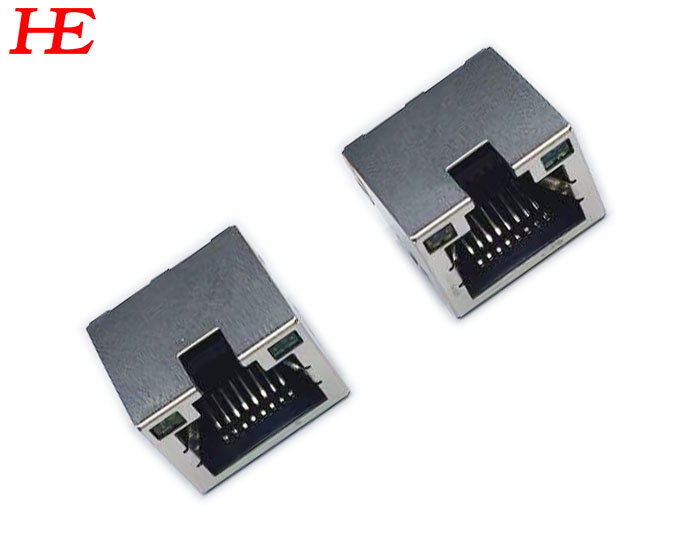
RJ45正向沉板4.2 DIP LED左绿右黄 LCP黑胶端子电镀GF LED端子厚0.50
人气:412面议

RJ45沉板5.5 SMT中包 端子C5191 黑色LCP
人气:423面议

RJ45 CL-1.925mm 8P8C DIP沉板式6.95 全包带灯
人气:365面议

RJ45 正向沉板4.2 DIP LED左绿右黄 铜壳镀镍 白胶芯NY9T 端子半金G/F
人气:393面议

RJ45 正向沉板4.2 DIP LED左黄右绿
人气:438面议

RJ45 CL+0.9mm 8P8C DIP沉板式5.8 左黄右绿
人气:411面议

DVI M 24+1焊线式 黑PBT铁壳镀金 宽边12.5
人气:375面议

DVI M 18+5焊线式 黑PBT铁壳镀镍 宽边12.5
人气:357面议

DVI连接器 F 24+1 板上DIP H9.75 白PBT铁壳镀金铆锁4.8螺丝 有定位柱
人气:389面议

SD 卡座SD+MMC NONE PUSH 黑色 短体L16.6
人气:436面议

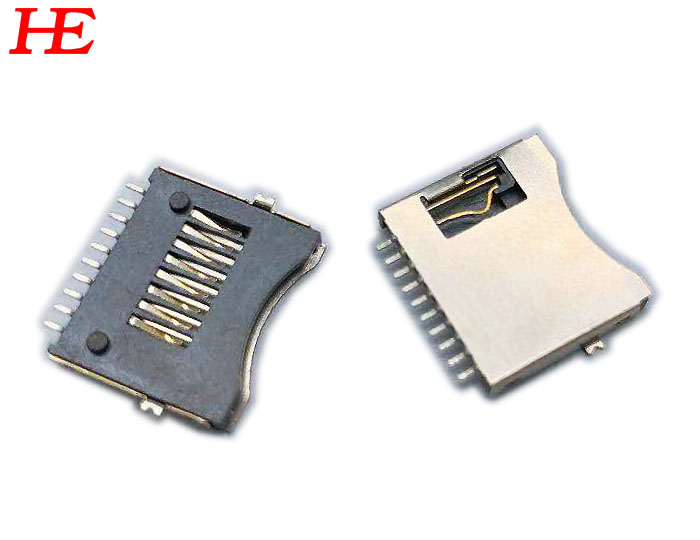
TF卡座贴板 H1.88 L14.75 带push TF卡座贴板 H1.88 L14.75 带push
人气:360面议

TF卡座贴板 H1.75 L12.05 翘边 黑LCP 铜壳镀镍 端子半金GF 卷装
人气:378面议

TF卡座 贴板 H1.75 L12.05 翘边 黑LCP 铜壳镀镍 端子半金G/F 卷装
人气:407面议

MINI DPF夹板1.0 L14.5 黑LCP铜壳镀镍 端子GF
人气:361面议

DP母座 沉板式SMT CL-0.8 黑LCP 铁壳镀镍 端子镀G/F
人气:331面议

DP/F沉板式SMT/CL-0.8
人气:336面议